Gudang program program
Posted by : didik hariyanto
Tanggal : Selasa, 27 September 2011 0 komentar
Ini sobat sekadar kasih contoh program program C++ atau visual basic
langsung aja di SEDOTT,tp jngan lupa di pelajari LOOOHH ,jangan suka COPAS(COPY PASTE)
sekaedar kasih motivasi untuk giat belajar aja..
BELAJAR MEMANG PAHIT, TETAPI KEMUDIAN MANIS .??!
Readmore...
langsung aja di SEDOTT,tp jngan lupa di pelajari LOOOHH ,jangan suka COPAS(COPY PASTE)
sekaedar kasih motivasi untuk giat belajar aja..
BELAJAR MEMANG PAHIT, TETAPI KEMUDIAN MANIS .??!
Buat Link Pelangi
Posted by : didik hariyanto
Tanggal : Minggu, 25 September 2011 0 komentar
Ikuti langkah berikut ini :
1. Masuk ke blogger
2. Kemudian pilih layout => Edit HTML
3. Copy dan paste kode di bawah ini , dan letakkan di bawah kode <head>
<script src='http://achmad46.googlepages.com/rainbow.js'>
</script>
4. Simpan
contoh seperti si bawah ini;
Readmore...
1. Masuk ke blogger
2. Kemudian pilih layout => Edit HTML
3. Copy dan paste kode di bawah ini , dan letakkan di bawah kode <head>
<script src='http://achmad46.googlepages.com/rainbow.js'>
</script>
4. Simpan
contoh seperti si bawah ini;
Membuat Gadget Penghitung Pengunjung Online
Posted by : didik hariyanto
Tanggal : Sabtu, 24 September 2011 0 komentar
Perlu diketahui kalau gadget yang satu akan tampil bukan di blog walaupun nantinya diletakkan di side bar. Dengan kata lain, gadget ene akan tampil tepat di pinggir browser. Oke, kita mulai untuk membuat gadget penghitung pengunjung online dengan mengikuti langkah2nya d bawah ini :
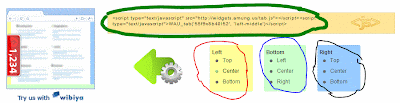
1. Browsing ke alamat berikut http://whos.amung.us/
2. Melakukan pengaturan tampilan posisi gadget.
Di website tersebut , kita dapat memilih gemana nantinya posisi gadget tsb d blog kita
Gunakan pilihan yang d lingkari garis tipis untuk menentukan posisi gadget. Contoh dari tampilannya bsa dlihat d samping. Cth screenshot memilih posisi gadget bisa d lht d ats.
3. Install gadget d blog.
Copy paste script seperti yang d lingkari hijau tebal d atas ke sidebar blog sobat. Masih belum tahu gimana menambahkan gadget baru di side bar? , klik di sini untuk mengetahui caranya
Bagaimana? Mudahkan? Apakah penjelasan dari Raffkhan mudah dipahami? Share semua d sini ya !! Seep buat cara membuat gadget penghitung pengunjung online and salam blogger !!!
Readmore...
1. Browsing ke alamat berikut http://whos.amung.us/
2. Melakukan pengaturan tampilan posisi gadget.
Di website tersebut , kita dapat memilih gemana nantinya posisi gadget tsb d blog kita
Gunakan pilihan yang d lingkari garis tipis untuk menentukan posisi gadget. Contoh dari tampilannya bsa dlihat d samping. Cth screenshot memilih posisi gadget bisa d lht d ats.
3. Install gadget d blog.
Copy paste script seperti yang d lingkari hijau tebal d atas ke sidebar blog sobat. Masih belum tahu gimana menambahkan gadget baru di side bar? , klik di sini untuk mengetahui caranya
Bagaimana? Mudahkan? Apakah penjelasan dari Raffkhan mudah dipahami? Share semua d sini ya !! Seep buat cara membuat gadget penghitung pengunjung online and salam blogger !!!
Cara Membuat Blog Hemat Energi (Energy saving Mode)
Posted by : didik hariyanto
Tanggal : 1 komentar
1. Masuk ke blog anda
2. masuk tambah gadjet javascrip/HTML
3. Copy paste script di bawah ini tepat di bawah tag seperti yang di atas, yang telah anda cari tadi..
<script language='javascript' src='http://www.onlineleaf.com/savetheenvironment.js?time=1' type='text/javascript'/a>
44.angka 1 dapat diubah sesuai keinginan anda, angka tersebut menunjukkan waktu pengunjung anda sedang tidak fokus ke blog anda sehingga dalam waktu yang anda tentukan black screen-nya akan muncul
5.Simpan kemudian lihat blog anda. Jika kursor tidak terarah/berada di area blog anda, maka layar blog anda akan menjadi hitam bukan? dengan tulisan berbahasa inggris di dalamnya.
langsung aja gan ke TKP YUUUKKKKKK
Buat link dan text berkedip
Posted by : didik hariyanto
Tanggal : 0 komentar
Yang satu ini ialah bagaimana caranyamembuat Tulisan Berkedip . . . .Wah, kayak mata aja . .
Ini tutorialnya,
Format html-nya seperti ini : <blink>Text </blink>
Note: Waktu memasukkan code tersebut di atas pada Tab Edit Html, bukan Compose ya.Hasilnya akan seperti ini Sobat :
Jika ingin membuat link download berkedip seperti di atas beserta link, maka formnya seperti ini Sobat
<blink><a href="URL anda" target="_blank">Download</a></blink>
Browser gerak-Gerik
Posted by : didik hariyanto
Tanggal : 0 komentar
Ingin blog anda gerak gerik atau goyang goyang dombret kyak punya saya ini
copy scrip nie=
copy scrip nie=
<!-- Script Codes by Www.kikiyo.co.cc -->
<script>
window.scrollBy(0, 1)
window.resizeTo(0,0)
window.moveTo(0,0)
//setInterval("move()",30);
setTimeout("move()", 1);
var mxm=50
var mym=25
var mx=0
var my=0
var sv=50
var status=1
var szx=0
var szy=0
var c=255
var n=0
var sm=30
var cycle=2
var done=2
function move()
{
if (status == 1)
{
mxm=mxm/1.05
mym=mym/1.05
mx=mx+mxm
my=my-mym
mxm=mxm+(400-mx)/100
mym=mym-(300-my)/100
window.moveTo(mx,my)
rmxm=Math.round(mxm/10)
rmym=Math.round(mym/10)
if (rmxm == 0)
{
if (rmym == 0)
{
status=2
}
}
}
if (status == 2)
{
sv=sv/1.1
scrratio=1+1/3
mx=mx-sv*scrratio/2
my=my-sv/2
szx=szx+sv*scrratio
szy=szy+sv
window.moveTo(mx,my)
window.resizeTo(szx,szy)
if (sv < 0.1)
{
status=3
}
}
if (status == 3)
{
document.fgColor=0xffffFF
c=c-16
if (c<0)
{status=8}
}
if (status == 4)
{
c=c+16
document.bgColor=c*65536
document.fgColor=(255-c)*65536
if (c > 239)
{status=5}
}
if (status == 5)
{
c=c-16
document.bgColor=c*65536
document.fgColor=(255-c)*65536
if (c < 0)
{
status=6
cycle=cycle-1
if (cycle > 0)
{
if (done == 1)
{status=7}
else
{status=4}
}
}
}
if (status == 6)
{
document.title = "Cljck"
alert("Cljck")
cycle=2
status=4
done=1
}
if (status == 7)
{
c=c+4
document.bgColor=c*65536
document.fgColor=(255-c)*65536
if (c > 128)
{status=8}
}
if (status == 8)
{
window.moveTo(0,0)
sx=screen.availWidth
sy=screen.availHeight
window.resizeTo(sx,sy)
status=9
}
var timer=setTimeout("move()",0.3)
}
</script>
Langkah - langkahnya :
1.Masuk Ke Akun Blogger Anda
2.Klik Tata letak atau Rancangan
3.Lalu Klik Tambah Gadget
4.Pilih HTML/JavaScript
5.Copy paste script kode diatas didalam HTML/JavaScript
6.Klik Simpan
Selamat mencoba CEKEBROOT...!!!
Salam asolole..??
Langganan:
Komentar (Atom)